EY Motif Design System

Description
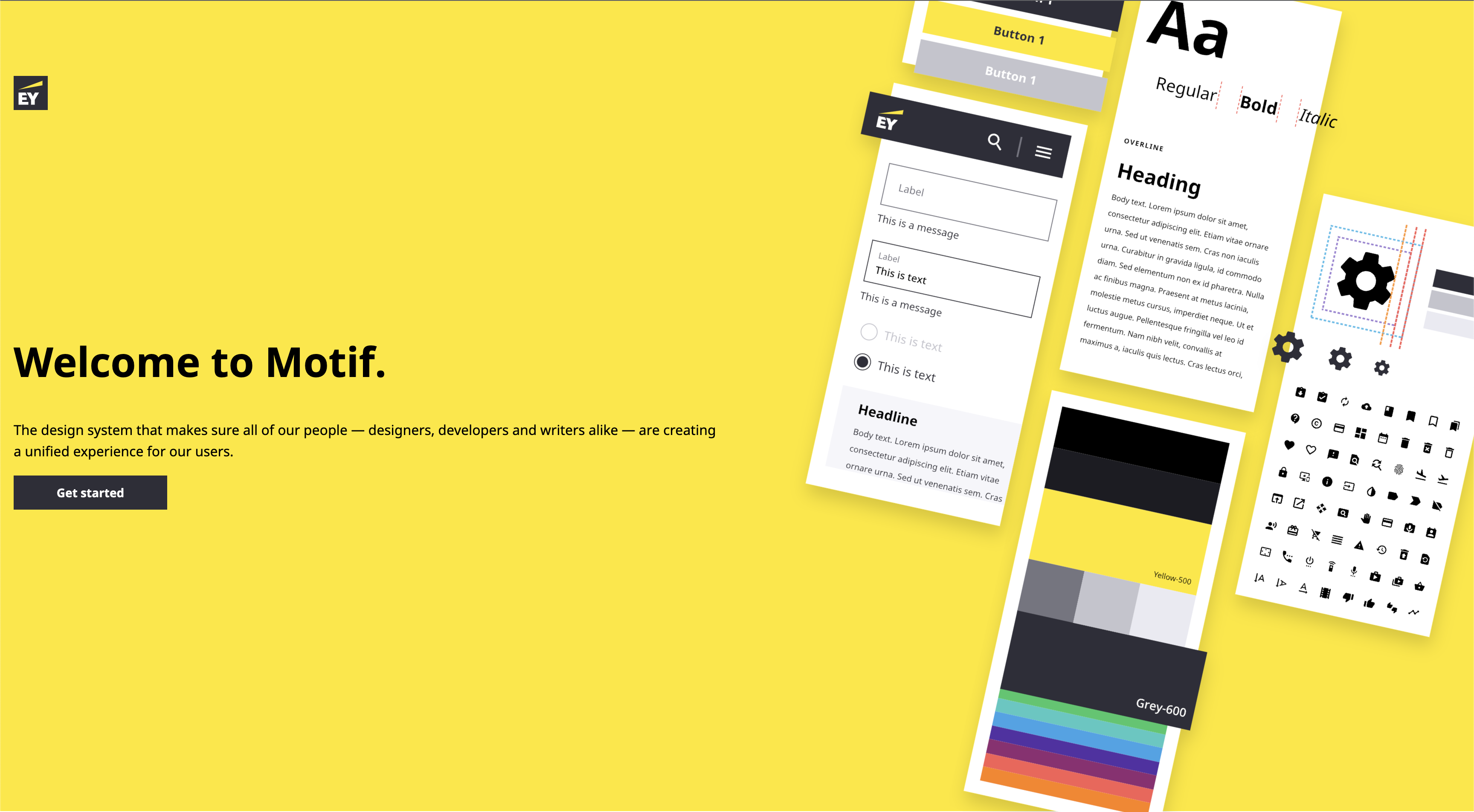
Coordinated and architected the design, development and planning of EY’s Motif Design System in Angular, React and Web Components. Organized and ran training sessions with developers on how to utilize, maintain and enhance the tool. This tool is fully white-labelable through a robust library of CSS variables. It has full documentation covering all resources, components, layouts, full code coverage, and WCAG 2.1 accessibility reporting. Motif is currently being used to speed up design and development on multiple internal EY applications as well as major EY clients.
Tools
 Angular
Angular React
React Stencil JS
Stencil JS Sketch
Sketch Zepelin
Zepelin